Whisperify
I've always wanted to work on a project involving music, since it has always
been such a huge part of my life. Interestingly, all most people needed was
the first two seconds of the opening drum riff to recognise Careless Whisper
by George Michael, one of my favourite songs.
There is something about song identification that makes an interesting
pasttime my friends have always enjoyed. With this project, I wanted to
capture that spontaneous and quick-paced atmosphere associated with guessing
songs while comparing music preferences.
Result
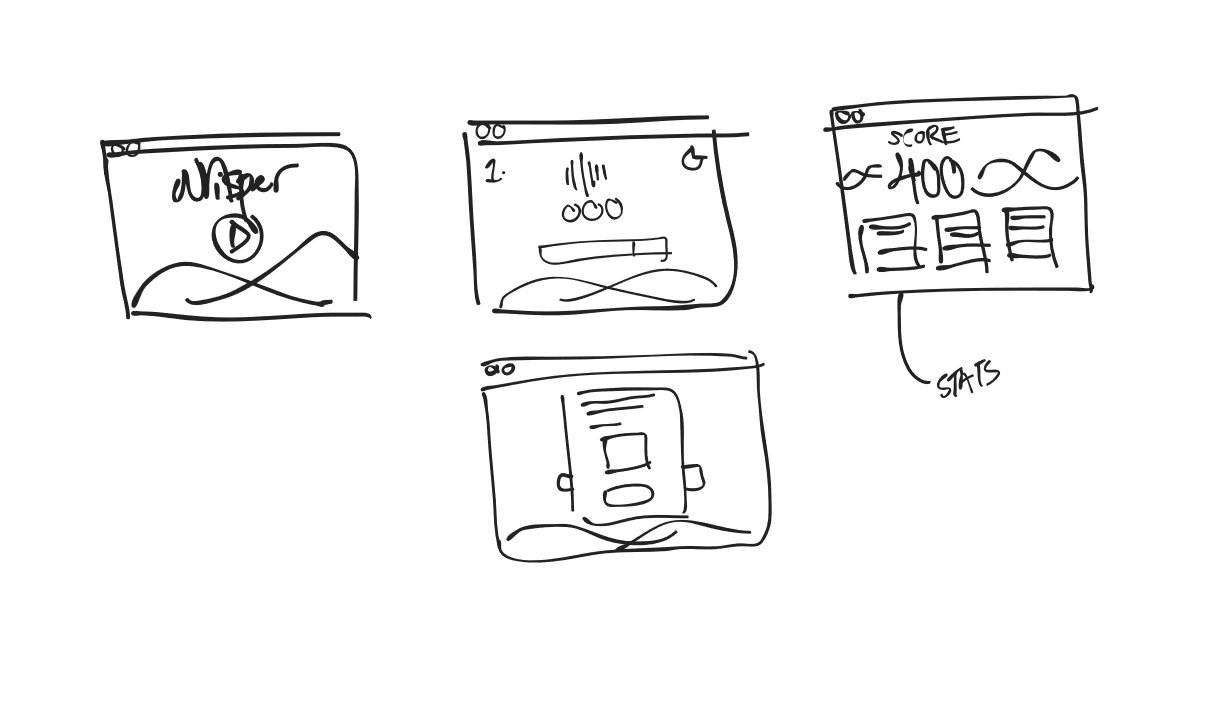
Whisperify is an interactive way to learn about your favourite songs on
Spotify. It chooses 10 songs from your top tracks or a playlist, generates a
quiz, and plays you 5-second snippets, or 'whispers', of each song. You then
get time to guess the song and get scored on your speed and accuracy.
I was really excited about working on this project, as it was my first
full-stack personal project. Although I still have plans for many features,
it was amazing to see that
everyone was also as excited
about Whisperify. Over 2000 users tried it out in the first 24 hours it was
made public!
Try Whisperify here, or
view the code.
To view the ongoing updates for Whisperify,
visit this page.

Contents
Problem Statement
Many music quizzes can be found via a Google search, but they are all either no longer live, or apps that allow you to only guess pop songs. There was definitely a gap for a music quiz application that generates customized quizzes.
With that said, the problem statement is:
How do we build a personalized music quiz that gives users interesting insight into their listening habits?
Ideation
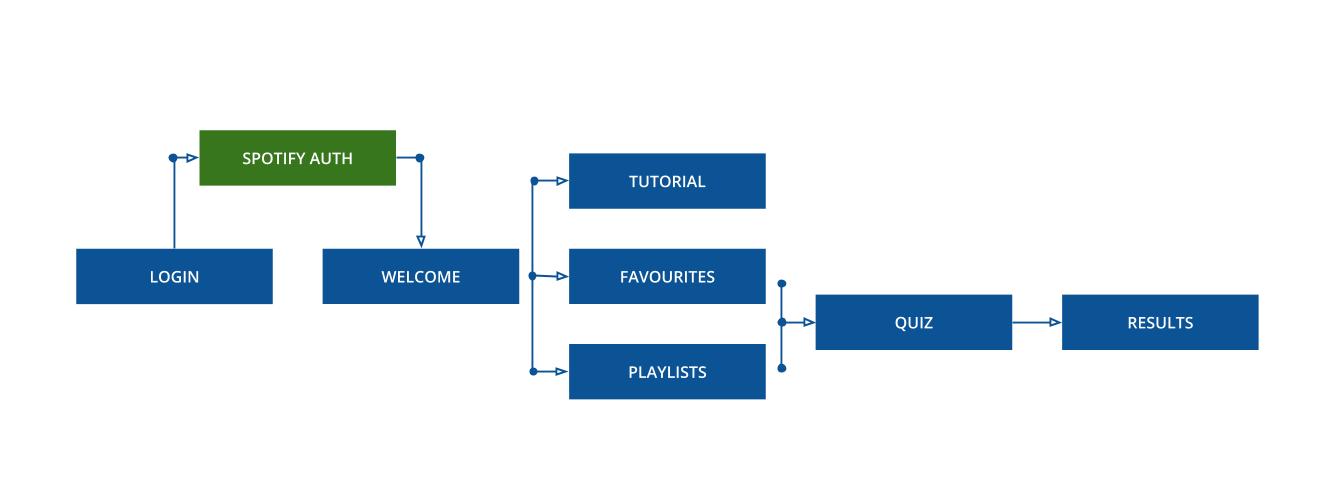
To get that information, I would need integration with existing music services. Luckily, Spotify has a very comprehensive API that would provide this custom information. I chose Angular, Node, and MongoDB for my frontend, backend, and database respectively.
Angular provides structure for a project of this size, and the Express library in Node is the ideal server choice for calls to the database and APIs. The database would store scores from players to let them know how they performed against others. The final architecture is an Angular app served via NodeJS on Vercel, a serverless hosting service.

User-Centric Design
One of my main concerns was to provide an app that was fun and easy to use while being challenging. To do so, I did user segmentation, and found two categories of users along with their goals.
-
Music fanatics
- Very familiar with their music, regularly listen to their favourite artists and know lyrics by heart.
- Can easily identify a song from just a few seconds of audio.
- Wants a music quiz where they feel challenged (e.g. naming a song without prompts, an unfamiliar album)
- Listen to musicularly without much attention for specific albums
- Smaller scope of known music, less familiarity with other songs in the genre.
- Wants a fun way to find out about their favourite songs.
Casual listeners

Interactions
I decided on an autofill input after some research. It isn't as easy as
having multiple choice options, but players also don't have to completely
recall the song title. A user's score would be based on their correct
guesses, along with the time they took to make that guess.
This meant that casual users could focus on guessing their songs correctly,
while more proficient users can aim for a perfect score, capturing the
thrill of song guessing.

Branding
In the design and branding, I aimed to clearly convey the relation between Whisperify and Spotify. The first part, Whisper, is a nod to the motivation behind the app: George Michael's Careless Whisper.
The overall branding of Whisperify was kept concise. The main typeface, Circular Std, is very similar to Spotify's brand image to provide visitors with a familiar first impression. Open Sans is my personal favourite for content. The endless waves on the bottom provide some animation to the page and were meant to be soundwaves.
The colors had an overall dark theme with a blue accent color. I experimented with yellow and blue to find the most suitable colour. Yellow was too distracting especially with the oscillating waves, so blue was chosen to be the primary colour. Green was used on Spotify-related components on the page, like the login button, add playlist, etc.

Release
I deployed Whisperify at the end of January 2020, and then shared a link to
the app to r/spotify, the Reddit community for Spotify users. It was really
well received and I received great feedback on future features. Over 2000
users tried it within 24 hours of the post!
Among all the feedback, there was none about the usability or confusing flow
of the quiz. That continues to be the cases for all future feedback for the
platform. For that reason, we can conclude that the goal of providing an
easy to use music quiz for all audiences was reached.
To view the ongoing updates for Whisperify,
visit this page.